
テンプレート活用例:Next.js
Next.jsテンプレートを使ってWebサイトを制作する
概要
Next.jsは、React.jsベースのフレームワークです。Next.jsには、さまざまなテンプレートが用意されており、それらを利用することで、簡単にWebサイトを制作することができます。
メリット
Next.jsテンプレートには、以下のようなメリットがあります。
- 簡単にWebサイトを制作できる
- デザインや機能が充実している
- 拡張性が高い
おすすめのNext.jsテンプレート
以下に、おすすめのNext.jsテンプレートをご紹介。
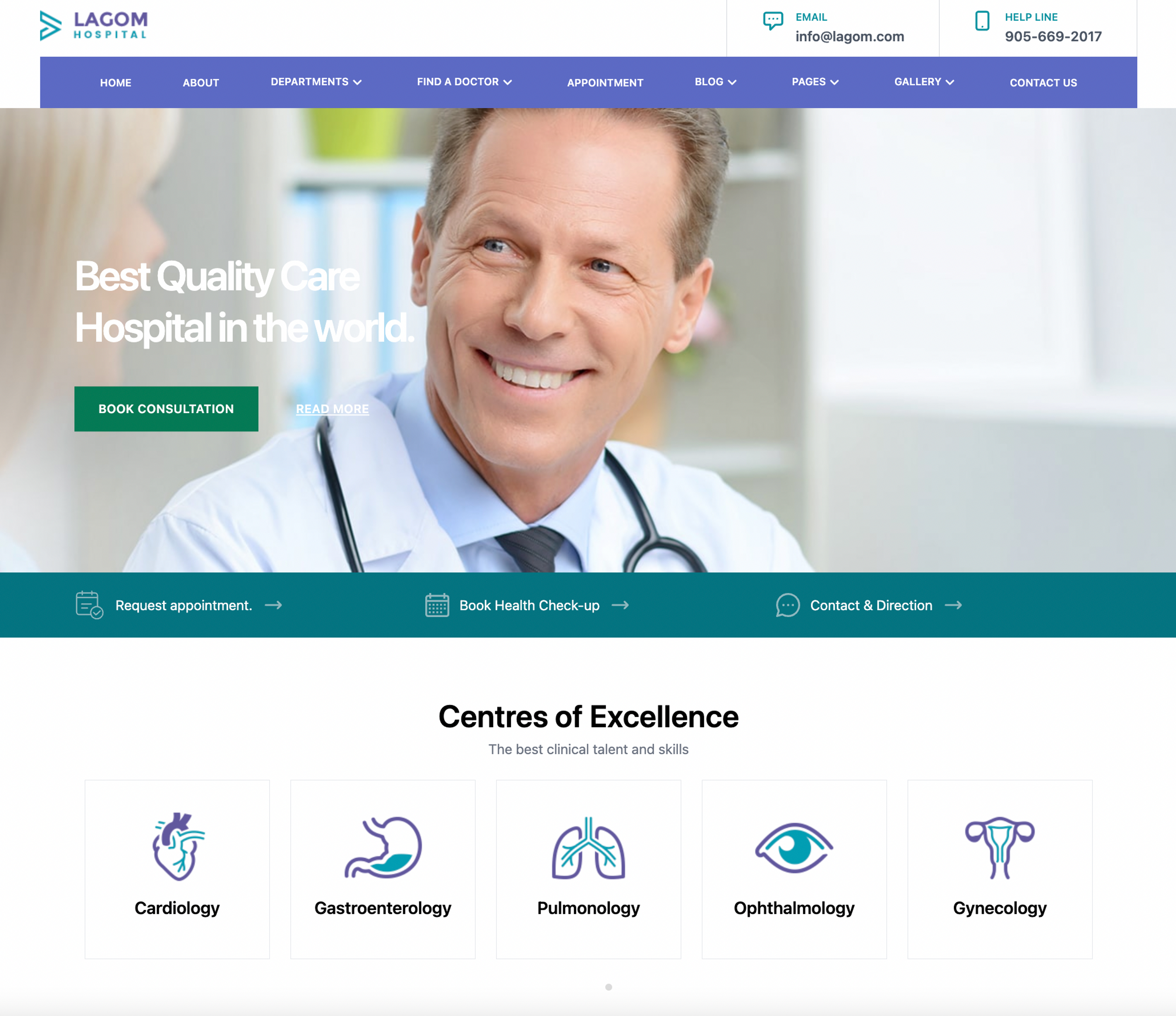
ストアサイト
このテンプレートは、Next.js、Builder.io、Shopifyを使用して、ヘッドレス型のShopifyストアを構築するためのスターターキットです。 このテンプレートを使用すると、簡単にかつ迅速にShopifyストアを構築することができます。
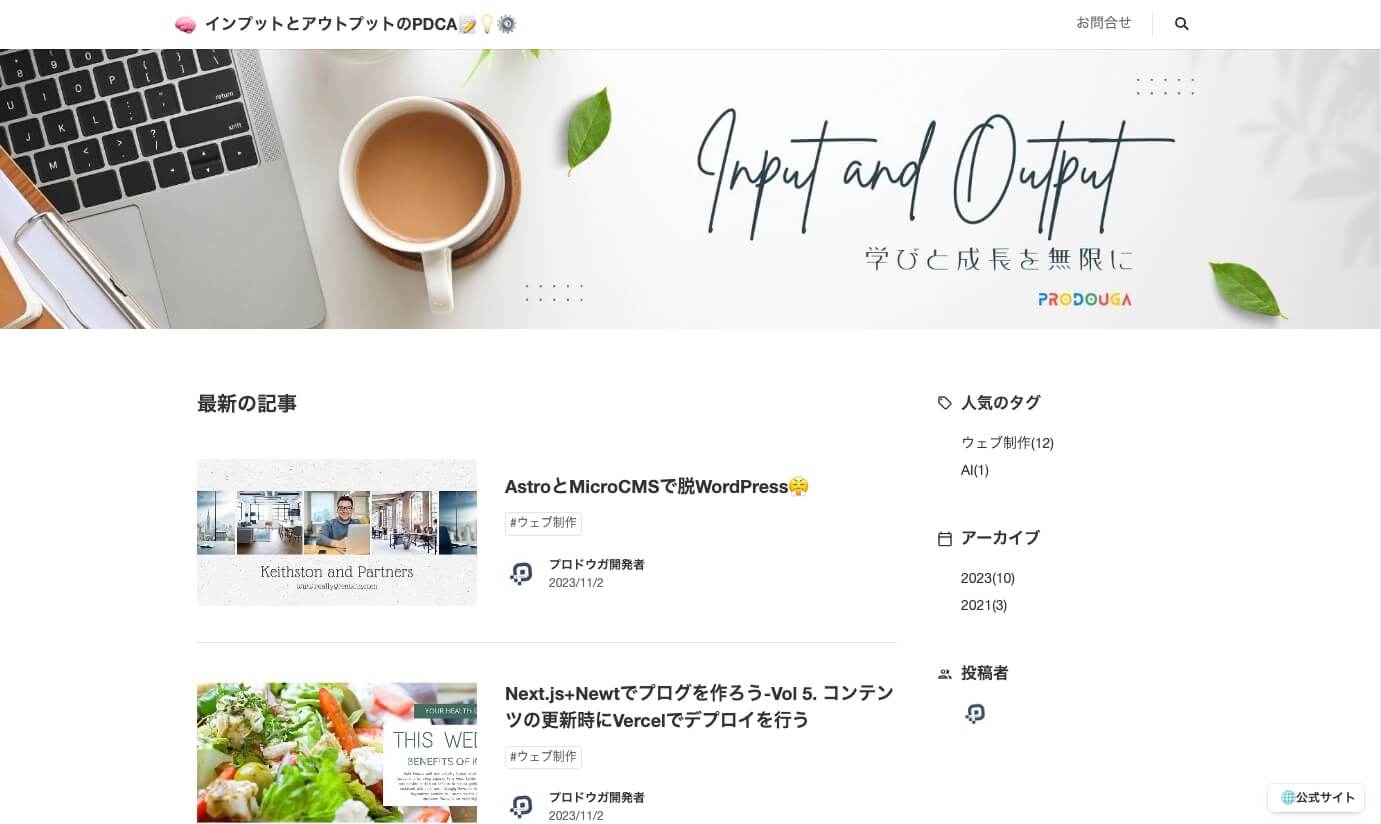
画像ギャラリーサイト
このテンプレートは、Next.js、Cloudinary、およびTailwindを使用して画像ギャラリーサイトを作成する方法を示す例です。このテンプレートを使用すると、自分自身の画像ギャラリーサイトを構築できます。
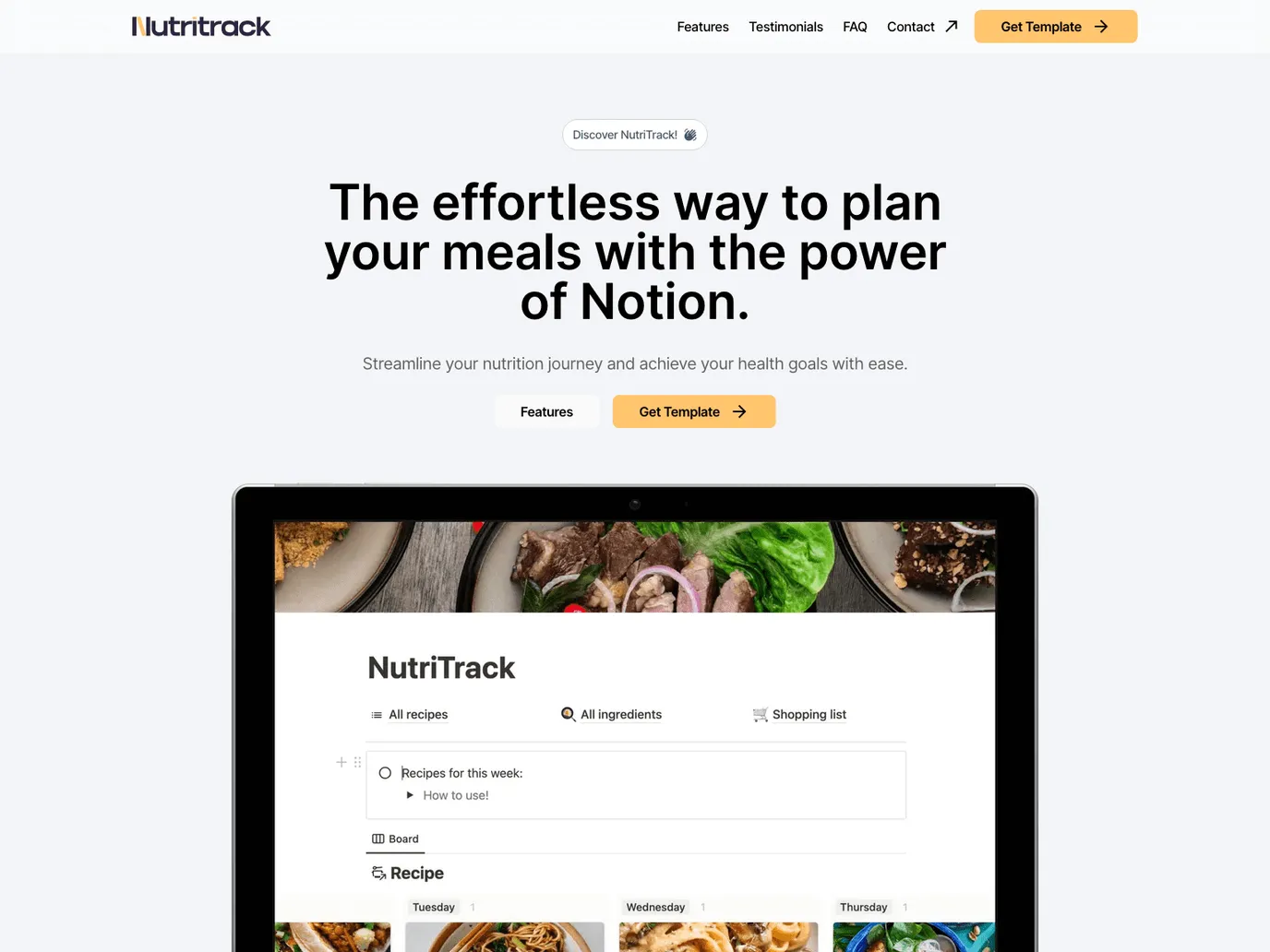
シミュレーター
「Liftoff」は、OpenAI WhisperとGPTを使用して構築されたAIモック面接シミュレーターで、モック面接に対するAIフィードバックを提供する面接の準備ツールです。このツールはNext.jsをフレームワークとし、Tailwind CSSを使用しています。また、Vercelを使用してデプロイできます。Liftoffは、モック面接の録音をMP3形式に変換し、OpenAIのWhisperエンドポイントを使用して音声をテキストに変換し、OpenAIのgpt-3.5-turboを使用してエッジでフィードバックを提供します。
使い方
Next.jsテンプレートを利用したWebサイト制作の流れは、以下のとおりです。
- テンプレートを選ぶ
- テンプレートをダウンロードする
- テンプレートをインストールする
- テンプレートをカスタマイズする
テンプレートは、Next.jsの公式テンプレートストアや、サードパーティのテンプレートストアからダウンロードすることができます。テンプレートを選ぶ際には、デザインや機能、拡張性などを考慮して選ぶとよいでしょう。
テンプレートをダウンロードしたら、Next.jsプロジェクトにインストールします。インストールが完了したら、テンプレートを有効にします。
テンプレートを有効にしたら、自分のWebサイトに合わせてカスタマイズします。カスタマイズできる内容は、テンプレートによって異なります。
制作実績
Next.jsテンプレートを利用して、さまざまなWebサイトが制作されています。
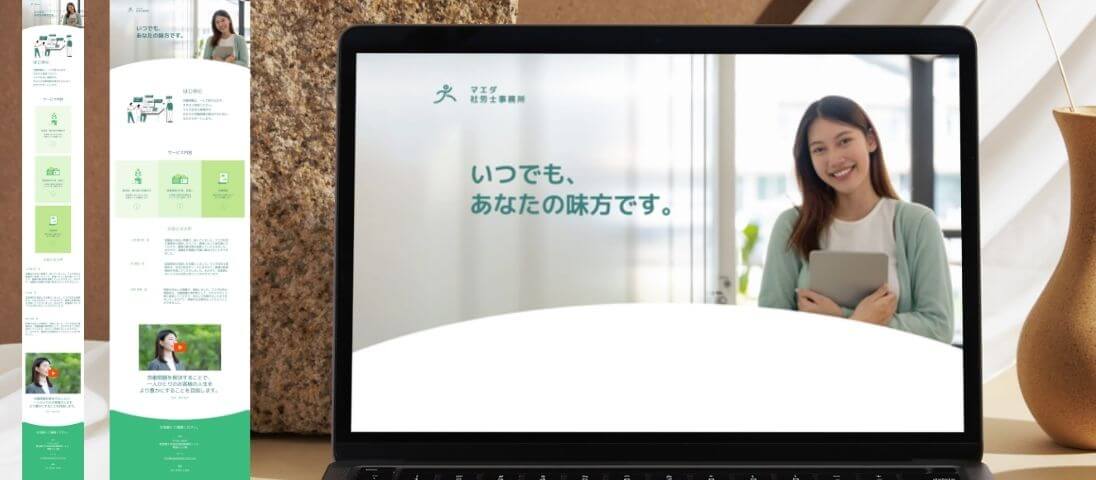
- 企業のWebサイト
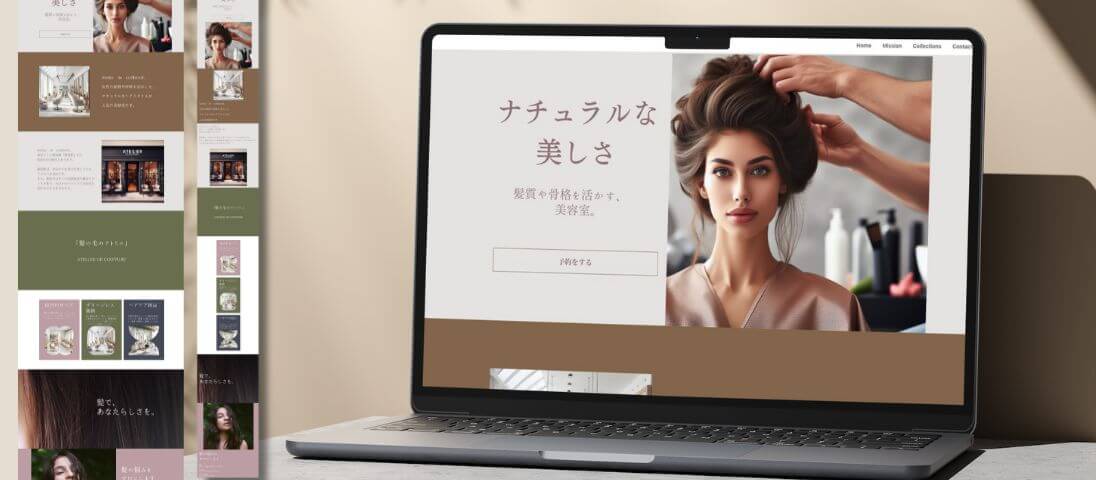
- 個人のWebサイト
- ブログ
- ショッピングサイト
- ゲーム
- アプリケーション
まとめ
Next.jsテンプレートを使えば、簡単にWebサイトを制作することができます。デザインや機能が充実したテンプレートを利用すれば、初心者でもプロ並みのWebサイトを制作することができます。